What is a Full Stack Developer
Let’s break down the full stack role to better understand what it means to be a full stack developer. Full stack developers are responsible for building both Frontend and Backend parts of a web app.
Frontend
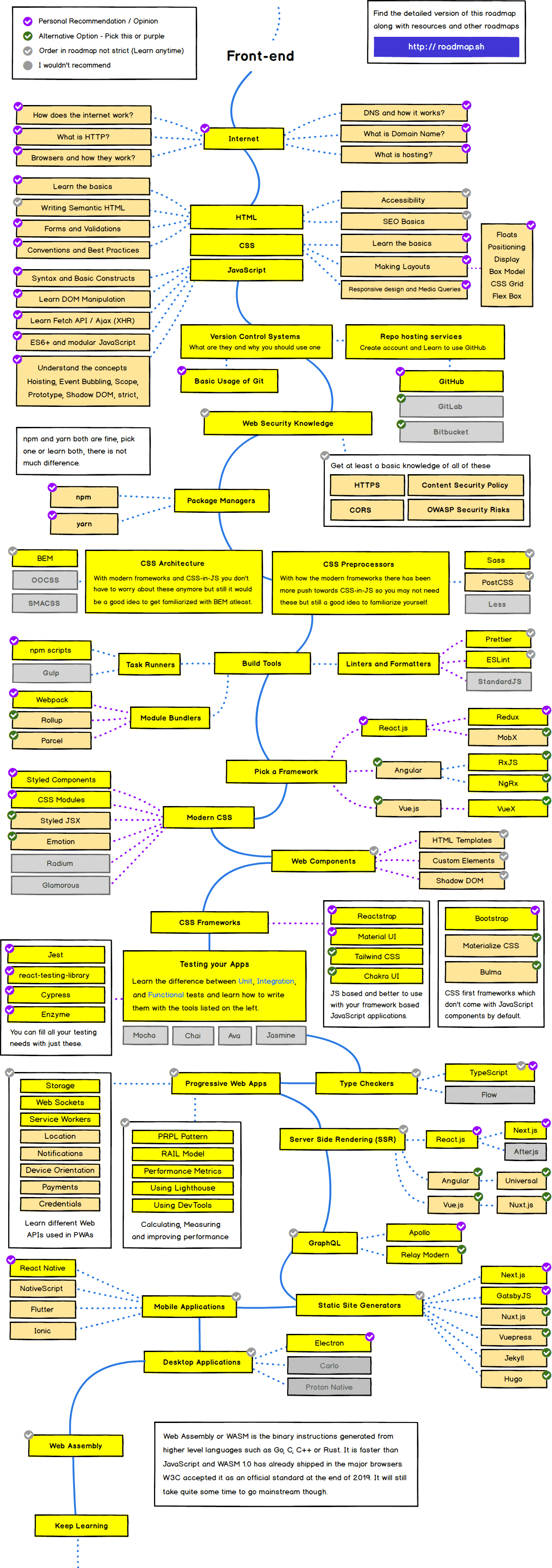
The main technologies in Frontend are HTML, CSS and JavaScript. This may not seem like a lot until you look at this:

The image above makes it crystal clear how complex Frontend is. Even if I remove the Web Component, Server Side Rendering, Static Site Generators, mobile and desktop apps, Web Assembly and maybe GraphQL, it’s still overwhelming.
Additionally, Frontend devs may be required to have a good eye for design and a solid understanding of the UI/UX.
Backend
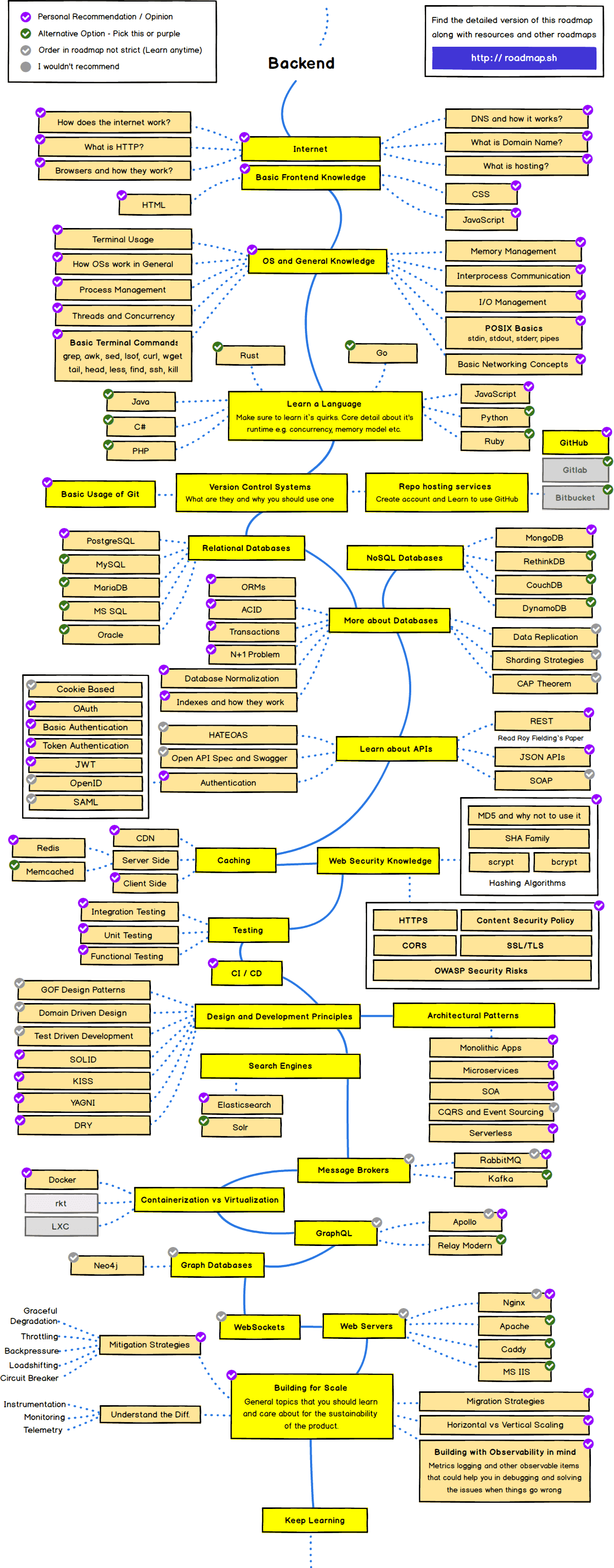
The list of Backend technologies isn’t really shorter and the following image proves it.

In certain cases, usually for small projects including those built with [CMS](https://techforitrecruiters.com/blog/2021-05-02-what-is-a-content-management-system/), full stack developers may be required to deal with the deployment process which may include setting up a server and a database.
Frontend + Backend = Full stack
Can it be that a full stack developer knows all of those Frontend and Backend technologies? The answer is NO.
An experienced full stack will have an idea about most of the technology, but will have a serious hands-on experience usually with:
- 1. HTML/CSS including popular CSS frameworks (e.g. Bootstrap)
- 2. JavaScript (often using a framework or a library)
- 3. backend programming language other than JavaScript (Node.js)
- 4. backend framework and /or [CMS](https://newsletter.techforitrecruiters.com/issues/weekly-newsletter-on-technology-for-it-recruiters-issue-1-495271)
- 5. an SQL database (sometimes can have a good understanding of NoSQL)
- 6. Knowledge of web security, CI/CD, APIs, Unit and Integration testing, programming paradigms, design patterns, development principles and architectural patterns is a must for any developer.
This is, of course, simplified, but the thing is that in most cases, a full stack developer is going to focus either on Frontend or Backend. I’d say more on Backend.
For instance, focusing on Backend with working in Frontend through using frameworks, libraries or [CMS](https://newsletter.techforitrecruiters.com/issues/weekly-newsletter-on-technology-for-it-recruiters-issue-1-495271).
Full stack developers shine on small or medium projects where a server-side rendered (SSR) framework or a CMS is used. SSR framework and CMS, in particular, simplify development significantly and do not require deep Frontend experience because many things are provided out of the box by CMS or frameworks.
With that said, you should not be sceptical right away if someone states being an expert in both.
As with any rule, there are exceptions. You can come across full stack developers with strong knowledge of Frontend and Backend technologies.
ME*N stack
Another case, when full stack developers have strong experience both with Frontend and Backend is when they use JavaScript ([Node.js](https://nodejs.org/en/)) in the backend too.
Sharing the JavaScript ecosystem between Frontend and Backend significantly simplifies development.
There are differences between how JavaScript runs in browsers and in the Node.js runtime but they are not difficult to learn.
If we add a database knowledge and a solid understanding of backend related security and performance as well as programming paradigms, design patterns, development principles and architectural patterns, we get a full stack developer capable of building a website from scratch without a CMS but using frameworks and libraries.
A good example is a **ME*N** stack developer:
- M stands for MongoDB - a NoSQL database.
- E stands for Express - a popular Node.js framework.
- N - is Node.js
We could have other Frontend frameworks as well as alternatives for Express.js. But the idea remains the same.
Such full stack developers can be very experienced in all technologies in question and work on projects of any size.
ℹ️ Node.js is a JavaScript runtime, not a programming language. JavaScript runs inside Node.js.
ℹ️ You may be wondering why Node.js is not always used for Backend if it comes with so many benefits. The answer is that Node.js is not suitable for everything.
For some tasks, other programming languages are a better option. For example, Python for machine learning.
Alternatives to JavaScript
For a very long time, JavaScript has been the only programming languages used for building interactive user interfaces. This is changing now.
There are frameworks that let you build UIs without javascript.
For example, [Blazer](https://dotnet.microsoft.com/apps/aspnet/web-apps/blazor) is a web framework, part of ASP.NET for building UIs using C# instead of JavaScript. Client-side C# code runs in the browser on WebAssembly.
This makes it possible to run .NET apps anywhere and allows .NET developers to become full stack without learning JavaScript.
ℹ️ WebAssembly is a technology that allows devs to run other programming languages, e.g. C/C++, C#, Rust, Go in browsers, where traditionally JavaScript used to be the only option.
Bottom line
Always make sure you clearly understand the job requirements for a full stack role. You need to know what exact technologies are required.
If it’s only JavaScript, frameworks and Node.js, then most likely a ME*N stack developer will be a good fit.
If it’s JavaScript and a backend programming language other than JavaScript/Node.js, then you need to know if a CMS is used. If so, then CMS is going to be an important skill to look for.
With .NET framework, you may need a candidate with either .NET experience and a frontend framework, e.g. Angular, React, Vue or Blazer experience in which case JavaScript may not be required.
As you can see there may be various combinations. It’s important to learn as much about the role as possible to remove the guesswork.